Auth - Fund via a linked exchange account

Release dates
- Cert - July 4th, 2025
- Production - July 15th, 2025
Release type
- Action is required if you currently use the Account Funding: Deposits SDK
Summary
Overview
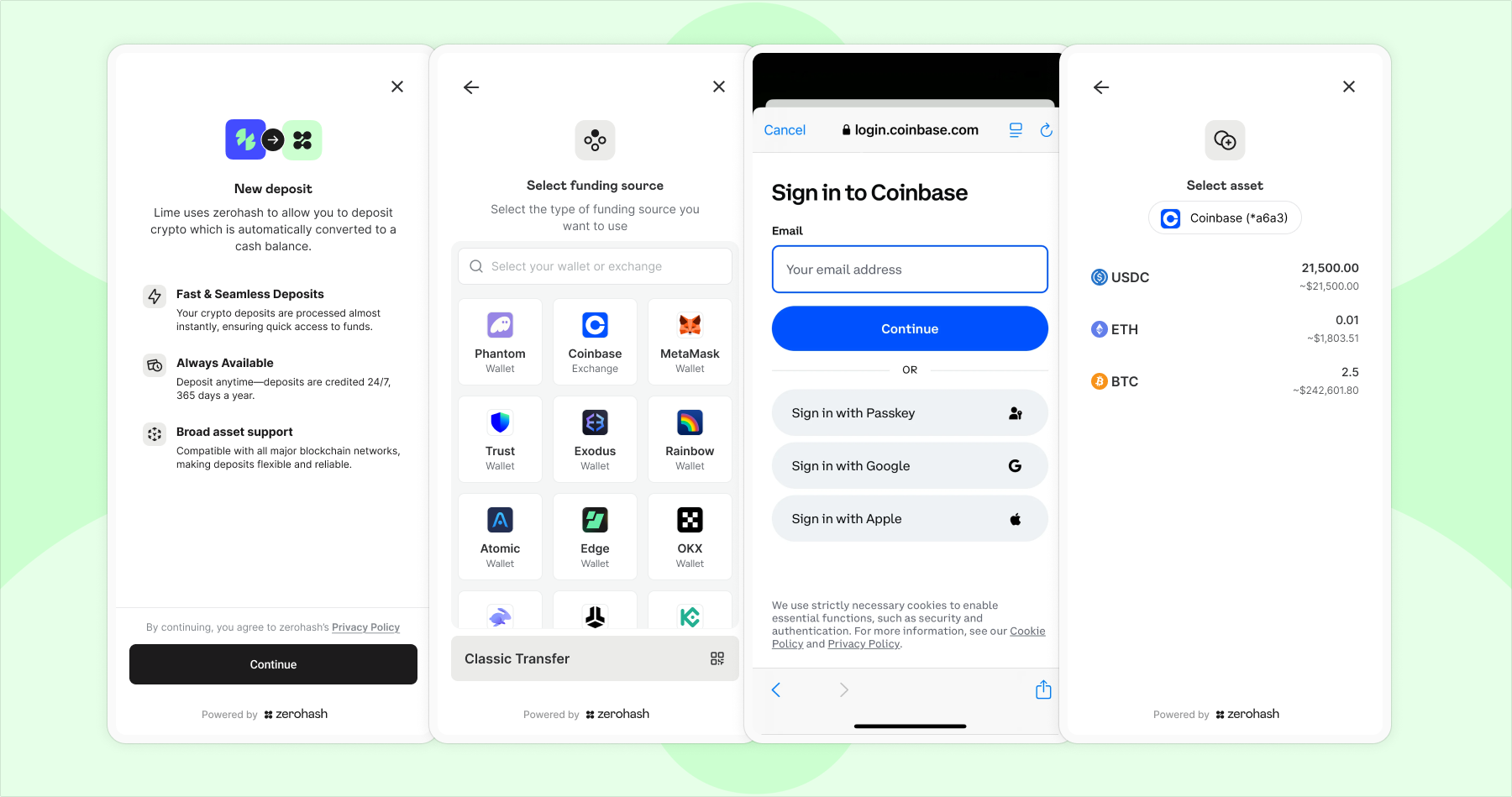
Introducing Auth - our account-to-account transfer product that can be embedded into any of our payments SDK's.
We're starting with the Account Funding product - Platforms will now be able to allow their customers to link an external centralized exchange (ie, Coinbase, Kraken, Binance, etc) or a non-custodial wallet (ie, Metamask, Phantom, Coinbase wallet, etc.) and use those balances to initiate the funding transaction. The first exchange that will be offered initially will be Coinbase and this will be offered for Deposits only. More exchanges, non-custodial wallets, flows (ie, withdrawals), and payments products (payouts, pay-ins, etc) will be added in the very near future.
Technical Details
If you currently use the Account Funding SDK, the only dev change on your end relates to your mobile experience.
During the SDK flow, we'll need to broker the UX between the Zero Hash SDK and Coinbase's (or any exchange/wallet we support) by authenticating to their system. This requires opening a web page, popup, or similar interface. On web browsers (including mobile browsers), no additional work is required from the platforms - the UX will be seamless with your current integration.
However, for mobile it's different. Currently, our product allows platforms to open any non-ZH URLs outside of the WebView. In the past, this wasn't an issue because the SDK UI didn’t rely on integrations with external providers.
Here is the current implementation (this page is a good frame of reference for Flutter):
..setNavigationDelegate(
NavigationDelegate(
onNavigationRequest: (NavigationRequest request) async {
if (request.url.startsWith(sdkMobileServer) || request.url.startsWith(zeroHashAppsURL)) {
return NavigationDecision.navigate;
}
_launchURL(request.url);
return NavigationDecision.prevent;
},
),
)
void _launchURL(String url) async {
if (await canLaunchUrl(Uri.parse(url))) {
await launchUrl(Uri.parse(url), mode: LaunchMode.externalApplication);
} else {
throw 'Could not launch $url';
}
}
This is the new implementation for seamless mobile UX:
..setNavigationDelegate(
NavigationDelegate(
onNavigationRequest: (NavigationRequest request) async {
if (request.url.contains('openInExternalBrowser=true')) {
_launchURL(request.url);
return NavigationDecision.prevent;
}
return NavigationDecision.navigate;
},
),
)
void _launchURL(String url) async {
if (!await canLaunchUrl(Uri.parse(url))) {
return;
}
await launchUrl(Uri.parse(url), mode: LaunchMode.externalApplication);
}
Action required
- If you'd like to enable Auth for the Account Funding product, you'll be required to sign and agree to the new Auth Addendum
- If you are a currently use the Account Funding - Deposit SDK (
permission=fwcon the JWT access token retrieval call)
Endpoints impacted
- n.a
